.:[ Infos ]:.
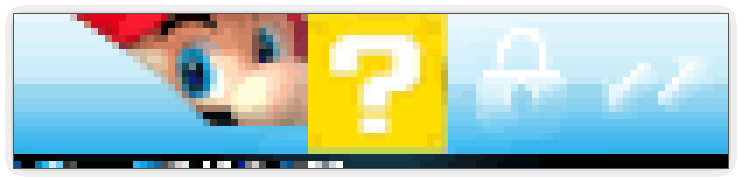
OperaMini Skin is a png file with 102 x 22 pixel in size, its filename is s.png
.:[ Coordinates ]:.
It is per pixel location, composed of Y(vertical - going down ) and X(horizontal - going to right). We will read it as X:Y.

.:[ The Skin ]:.
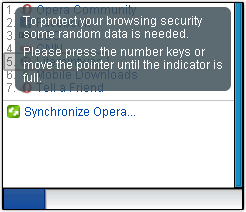
This is the Main file of the skin.

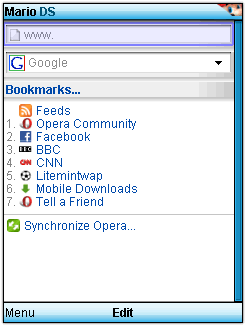
Here's the applied skin when we open the OperaMini4.2

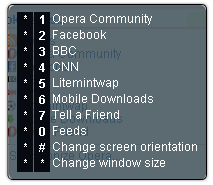
.:[ Customization]:.
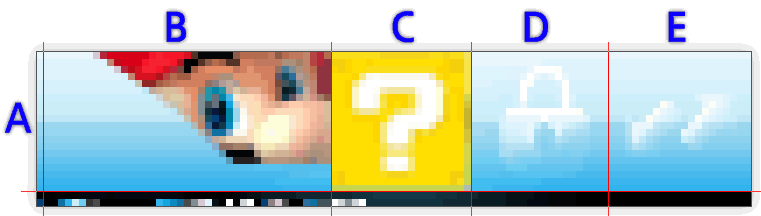
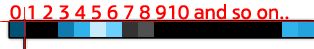
Ok lets start. I already marked the picture for us to easily understand its coordinates for the Upper part of the file.

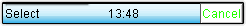
A-0:19- This is the Menu bar

B-1:19 to 41:19 The Icon on the far right.
C-42:19 to 61:19 The Icon when you press the shortcut keys.
D-62:19 to 81:19 The Icon when you goto a Secured website like yahoomail.
E-82:19 to 101:19 The Icon when you Synchronize your OperaMini.
We are about to go to the Bottom part of the Skin.

0- On the title bar, the font color of the word "Mini", on this example its DS

1- Soft keys font color

2- The Highlight of the button font color

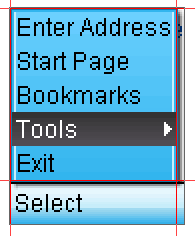
3- Menu Box outer color

4 & 6- Menu Box Background (Skyblue on the example), you can match 2 colors here to make it a Gradient (Fade) Effect.3- Menu Box Inner Lining Color(the vertical line you can see near Enter)
7 & 8- Menu Box HighLight Color (Black on the example highlighting Tools).
9 to 15- None
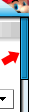
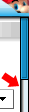
16- The Scroll Bar Outer Lining

17, 18, 19 & 20- Scroll Bar Color, you can make a Gradient on it .21, 22, 23 & 24- The Scroll Bar background

25- The Vertical Color in the Pop-up (the Black on the example)

26- Outer Lining of the Menu Bar

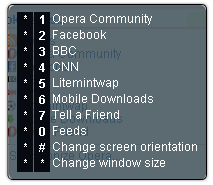
27- Popup/ Font Color of the Shortcuts (Red on the example)

28- Font Color of the Connecting

29 & 3 loading bar color

31- font color of the shortcut

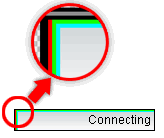
32, 33 & 34- Loading Bar Linings (Red, Green and Cyan on the example)

36- Unknown 37- Font Color of the word "Opera", on the title bar (Mario on the Example)

38 & 39- Progress Bar Color when you encounter this page (Blue on the example)

40- Pop-up/ Background (the Gray on the example )

42- Pop-up/ Font Color (Opera Community on the example)
43- Font Color of the File Explorer

44- Highlight Color (Gray on the example, See 43)
47- Om4.2labs145 loading bar Color




0 comments:
Post a Comment